Browser caching is a sore subject among many WordPress developers. Caching in your end-user’s web browser is hard to see and even harder to control at times, and yet it can affect their entire experience. What’s more, page performance testing will often instruct developers to “leverage browser caching,” and this makes the problem more complex. How can developers leverage browser caching when they barely understand it? In this guide we will explain what browser caching is, how it works, and the ways you can manipulate it on your WordPress website.
What is Browser Caching?
Simply put, browser caching is where your web browser stores a copy of your webpage, or elements within your webpage (like images, CSS, and JavaScript files) on your local machine so it can bring it up more quickly the next time it is requested. This is great, because it means a faster experience for your returning users on your website. However, it can mean that browser cache might hold on to elements of your site for longer than you’d like. What if you replace that image with a new one of the same name? How will the web browser know to load the new one? How many users are getting the old image? These are all questions developers struggle to answer when it comes to browser cache.
Browser Caching on WP Engine
On WP Engine, our robust caching layers mean your site is very cacheable, making it speedy for your users. Our web servers add headers to your website, telling it how long to cache each page.

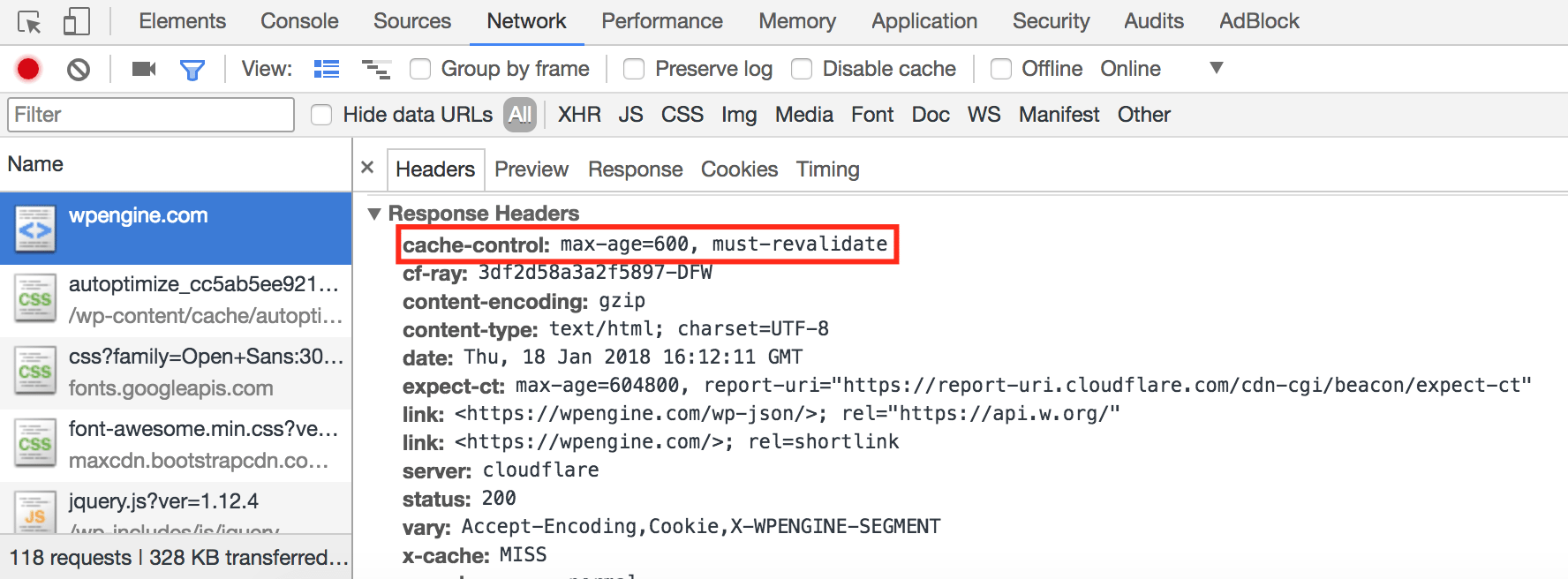
By default, webpages are cached for 10 minutes (600 seconds), and static resources like your images, JavaScript, and CSS files are cached for 30 days (as they rarely change). Web browsers respect the headers we set for our server-level caching, meaning they will also cache pages for 10 minutes, and static resources for 30 days.
Server Configuration
If you do not host your website on WP Engine, you may need to manage your browser cache settings by setting a header in your website’s .htaccess file. You can access this using SFTP (or FTP if your web host does not offer SFTP). The .htaccess file will be in the root directory of your WordPress website, and because its name begins with a “.” you may have to enable settings to see hidden files in your FTP/SFTP client. You can add the following lines at the bottom to enable caching for 10 minutes, excluding the wp-admin pages:
# Set page cache expiration time to 10 minutes
Header set Cache-Control "max-age=600, must-revalidate" "expr=%{REQUEST_URI} !~ m#^/wp-admin#"
You can customize the “600” value in the lines above to whatever number you desire. For example, if you wanted to cache your pages for 4 hours instead, thereby increasing your website’s cacheability, you could change it to “14400.” Editing these files offers a little more granular control to developers who might not want to be limited to options in a plugin.
Browser Caching Plugins
When hosting on WP Engine, our caching layers take care of cumbersome configurations and fine tuning on your behalf. And when hosting with WP Engine, if you also want to customize how long your pages are cached, you can use our WP Engine Advanced Cache plugin. While you cannot decrease how long pages are cached (10 minutes), you can increase and customize it to your needs for your website. If you do not host with WP Engine, you can use other plugins to set and configure caching settings.
W3 Total Cache
The W3 Total Cache plugin is one of the most widely used caching plugins on the WordPress.org repository.
Pros: Not only does it help users easily configure server and browser caching preferences, it also offers cacheability statistics for performance insights, and offers minification of static resources for faster access.
Cons: Finding the right configuration to optimize performance but not conflict with developer workflows can be a struggle. There are many configuration options, which can be confusing for less advanced users.
WP Super Cache
WP Super Cache uses the same style of directives that you can set manually in your configuration files, and has a wide user base.
Pros: Unlike W3 Total Cache, WP Super Cache offers the ability to get granular about which users specifically get cached pages and which don’t, with only a few simple configuration options for ease of use.
Cons: WP Super Cache stores a static file copy of each page on your web server as it is cached. While it offers a “cleanup” option to periodically clean out your cached files, this can bulk up your storage quickly.
WP Rocket
A premium plugin, WP Rocket offers paid licensing at the single site, 3-site, and unlimited website-per-year levels.
Pros: It can be used in conjunction with WP Engine’s caching layers, and offers preloading of content and lazy-loading for images with minimal manual configuration needed.
Cons: WP Rocket also stores static files on the web server for the caching features enabled, which can clutter your web server storage space. Some users have found the pre-built options to be limiting, and have developed extra add-on plugins to add the functionality they need.
WP Fastest Cache
While WP Fastest Cache doesn’t have quite as many downloads as the others, over 500,000 users have given it a solid 5-star rating.
Pros: Use of this plugin is very simple, and it automatically edits the .htaccess file on your behalf. Pages and Posts can be excluded from cache by using a shortcode. Works for browser caching and minification/compression.
Cons: WP Fastest Cache also stores files on the web server which can bulk up your disk space usage. It is also not compatible with Multisite.
Why WP Engine for Caching?
The WP Engine platform architecture is finely-tuned to provide the best website performance and highest cacheability. This means your website will be more agile when floods of traffic come to your website, while still responding quickly. And, their intelligent traffic shaping system ensures that even highly uncacheable sites will stay up under high-traffic conditions.
